さて、Wordpressで同人サイトを構築するシリーズ第3回、今回から早速カスタマイズに入って行きたいと思います。
さて、Wordpressで同人サイトを構築するシリーズ第3回、今回から早速カスタマイズに入って行きたいと思います。
こんにちは、ささお(sasao_blog)です。
-

-
WordPressで同人サイトを構築する(2)【構想編その2】
私事ですが、このブログのサーバー移転に伴って開店休業中な自分の同人サイトも移転の必要が出てきました。こんにちは、ささお(@sasao_blog)です。 さて、「こんなサイトを作りたいな~」とふんわり構 ...
続きを見る
WordPressで、といいつつAFFINGERのカスタマイズ記録になっているので今回からタイトルを少し変更しています。
なお、基本中の基本なので詳細は省きますが、テーマはAFFINGERの子テーマをインストールして有効化するようにしてください。
なお、私はPHPとかさっぱりわからない素人で、殆ど参考サイトのコードをコピペしてカスタマイズしています。
この記事を参考にしてカスタマイズする場合は大変申し訳ございませんが自己責任でお願いしますm(_ _)m
STINGER PLUS 2の場合
無料テンプレートの「STINGER PLUS 2」の場合についても併記しているので参考にしてみてください。
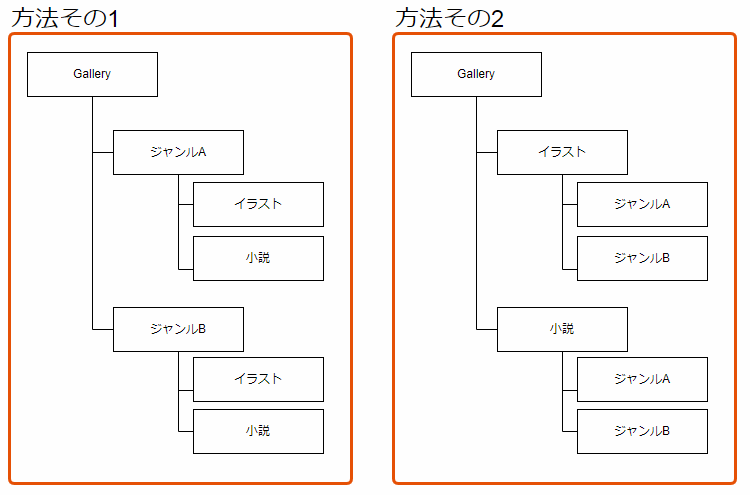
カテゴリーの構成について
 さて、ギャラリーの構成的には上記の2つの方法が考えられるかなと思うのですが、サンプルサイトのカテゴリー分けは「その1」を採用しています。
さて、ギャラリーの構成的には上記の2つの方法が考えられるかなと思うのですが、サンプルサイトのカテゴリー分けは「その1」を採用しています。
ここはもう、好みの問題かなと。
イラストと小説でデザインを表示分けするのであれば、方法その2の第2階層のカテゴリーを「イラスト・漫画」と「小説」で分ける方がテンプレートファイルが少なくて済むので、特にこだわりが無ければ方法その2の方がオススメだと思います。
サンプルサイトではより面倒くさい方を採用しています(笑)
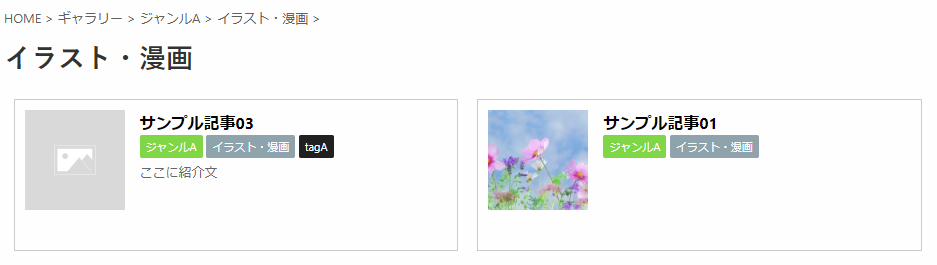
イラスト一覧画面の完成形
サンプルサイトを見ていただければ分かるのですが、前回の記事でイラスト一覧は「サムネイルの画像がズラーッと並んでいる画面」がいいなと思っていましたが、最終的には以下の画像のような形で落ち着きました。

カード型で2列表示です。
サムネイルの他に、カテゴリーとタグ、説明文があれば表示するようになっています。
AFFINGER機能の「サムネイル画像をポラロイド風にする」は動作しますが、「丸くする」は動作しません。
大きいサイズも動作しましたが、少しCSSの調整が必要になってきます。
(2019年3月15日修正)サムネイルに関する各機能は動作しないサンプルコードに修正しました。
基本的には上記の形で使うことを想定したカスタマイズ例になっています。
STINGER PLUS 2の場合
サンプル画像やサイトで実装している、各カテゴリーの色分け表示はAFFINGERの標準機能のためSTINGER PLUS 2では動作しません。
カスタマイズ次第で実装できますが、本記事では省きます。
カスタマイズ実施
それではまず、ギャラリーのイラストページのみ先述の表示になるようにカスタマイズをしていきたいと思います。 事前にカテゴリといくつかのテスト投稿を用意しておいてくださいね。
1.編集するテンプレートデータ
今回のカスタマイズで編集するテーマファイルは下記です。
- category.php
- itiran-thumbnail-on.php
- st-single-category.php
この3つをリネームして編集していきます。
親テーマのZIPを解凍して該当するPHPファイルを別フォルダなどにコピペして作成していくのがオススメです。
ちなみに上から
- カテゴリーの一覧表示で使うテンプレートファイル
- 一覧表示の1記事をループさせているテンプレートファイル
- カテゴリー表示で使うテンプレートファイル
にとなっているみたいです。
1のファイルで2のファイルを表示するように指定して、2ファイルで3のファイルを使う…という感じです。
2.「category.php」を編集する
2-1.「category.php」を「category-スラッグ名.php」に変更する
今回はまず手始めに「ジャンルA」のイラスト一覧(スラッグ名:illust-a)を変更したいので「category-illust-a.php」にリネームします。
テンプレートファイル名にカテゴリーのスラッグ名を入れる詳細な理由が気になる方は、「WordPress Codex:テンプレート階層」を確認していただければと思います。
2-2.コードを修正する
101行目の以下のコード
<?php get_template_part( 'itiran' ); //投稿一覧読み込み ?>
ここを下記のように変更します。
<?php get_template_part( 'itiran-thumbnail-on-illust' ); //投稿一覧読み込み ?>
category.phpの編集箇所はここだけです。
STINGER PLUS 2の場合
81行目に同じコードがあるのでそこを修正します。
3.「itiran-thumbnail-on.php」を編集する
続けて、category-illust-a.phpで指定したテンプレートファイルを作成していきます。
3-1.「itiran-thumbnail-on.php」を「itiran-thumbnail-on-illust.php」に変更する
「itiran-thumbnail-on.php」はサムネイル有りの時に使用している(っぽい)テンプレートファイルです。 このファイルを複製して、末尾に「-iilust」を付けたものを作成します。
3-2.コードを修正する
作成した「itiran-thumbnail-on-illust.php」の中身を以下のソースに置き換えます。
<div class="kanren itiran-custom">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<dl class="clearfix">
<dt>
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail(array(150, 150)); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<?php if(trim($GLOBALS['stdata97']) !== ''){ ?>
<img src="<?php echo esc_url( ($GLOBALS['stdata97']) ); ?>" alt="no image" title="no image" width="100" height="100" />
<?php }else{ ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php } ?>
<?php endif; ?>
</dt>
<dd>
<h3><?php the_title(); ?></h3>
<?php get_template_part( 'st-single-category-nolink' ); //カテゴリーとタグ ?>
<?php if ( $post->note ) : ?>
<div class="gallery-note">
<?php echo mb_strimwidth(post_custom('note'), 0, 55 , '...'); ?>
</div>
<?php endif; ?>
<a href="<?php the_permalink(); ?>">記事ページへ</a>
</dd>
</dl>
<?php endwhile;
else: ?>
<?php endif; ?>
</div>
STINGER PLUS 2の場合
同じ内容でOKです。
4.「st-single-category.php」を編集する
デフォルトの投稿一覧だと、カテゴリーには各カテゴリー一覧へのリンクが設定されています。
カード型で一覧表示にする都合から、このリンク設定を外したいのでカスタマイズしていきます。
また、カテゴリーと横並びにする形でタグも表示できるようにしたいのでここで併せて追加します。
4-1.「st-single-category.php」を「st-single-category-nolink.php」に変更する
今までの流れと同様に、元にするテンプレートファイルを複製してカスタマイズ用にリネームします。
「st-single-category.php」を複製して、末尾に「-nolink」を付けたものを作成します。
4-2.コードを修正する
作成した「itiran-thumbnail-on-illust.php」の中身を以下のソースに置き換えます。
<?php //カテゴリ表示
if ( isset($GLOBALS['stdata125']) && $GLOBALS['stdata125'] === 'yes' ) :
$categories = get_the_category();
$separator = ' ';
$output = ''; ?>
<p class="st-catgroup itiran-category">
<?php
if ( $categories ) {
foreach( $categories as $category ) {
$output .= '<span class="catname st-catid' . $category->cat_ID . '">' . $category->cat_name . '</span>' . $separator;
}
echo trim( $output, $separator );
} ?>
<?php
$posttags = get_the_tags();
if ( $posttags ) {
foreach( (array)$posttags as $tag ) {
echo '<span class="gallery-tag">' . $tag->name . '</span>' . ' ';
}
} ?>
</p>
<?php endif; ?>
STINGER PLUS 2の場合
同じ内容でOKです。
5.テンプレートファイルをアップロードする
ここまで修正が完了したらテンプレートファイルを子テーマのフォルダにアップロードしてしまいます。
参考
子テーマのフォルダは、下記になります。
./wp-content/themes/affinger5-child/
「functions.php」などが既にアップロードされているので同じところにアップロードしてください。
アップロード後、カテゴリーの一覧画面を表示して、「ページが真っ白!!」というような事が起こっていないか確認してください。
デモサイトでは下記のURLにあたるページですね。
https://sasa-memo.net/d-demo/category/gallery/a/illust-a/
真っ白の場合はどこかの記述が間違っていて、エラーになっています。
最近のWordpressはPHPのエラーチェックしてくれるので、管理画面の「テーマの編集」で更新ボタンを押してみるといいかもです。
6.カード型のCSSを調整する
さて、いよいよ見た目を整えます。 以下のコードをカスタマイザーの「追加CSS」に記載してください。
/*========================================
記事一覧をカード型表示
===========================================*/
/*media Queries 横記事デザイン(546px以上)
----------------------------------------------------*/
@media only screen and (min-width: 546px) {
/*----------------------------------------------------
記事一覧デザイン
-----------------------------------------------------*/
.itiran-custom .clearfix {
width: 44%;
height: 130px;
}
}
/*media Queries 縦記事デザイン(546px以下)
----------------------------------------------------*/
@media only screen and (max-width: 546px) {
/*----------------------------------------------------
記事一覧デザイン
-----------------------------------------------------*/
.itiran-custom .clearfix {
width: 93%;
height: auto;
}
}
/*----------------------------------------------------
それ以外の共通デザイン
-----------------------------------------------------*/
/*----------------------------------------------------
記事一覧デザイン (イラスト)
-----------------------------------------------------*/
.itiran-custom .clearfix {
display: block;
padding: 10px;
margin: 0 1% 17px 1%;
cursor: pointer;
background: white;
float: left;
position: relative;
overflow: hidden;
transition-duration: 0.5s;
border: solid 1px #ccc;
}
.itiran-custom .clearfix:before {
content: " ";
position: absolute;
bottom: -4px;
left: 0px;
width: 0;
height: 0;
border-width: 0 4px 4px 0px;
border-style: solid;
border-color: transparent;
border-bottom-color: #f0ebeb;
}
.itiran-custom .clearfix:hover {
background: #f1f1f1;
-moz-transform: translateY(2px);
-webkit-transform: translateY(2px);
-o-transform: translateY(2px);
-ms-transform: translateY(2px);
transform: translateY(2px);
box-shadow: none;
}
.itiran-custom .clearfix a {
text-decoration: none;
position: absolute;
width: 100%;
height: 100%;
top:0;
left: 0; /*テキスト非表示*/
text-indent: 150%; /*テキスト非表示*/
white-space: nowrap; /*テキスト非表示*/
overflow: hidden; /*テキスト非表示*/
}
.itiran-custom .clearfix h3 {
width: 100%;
float: none;
height: auto;
font-size: 1em;
line-height: 1.6;
color: black;
margin: 0;
border: 0;
}
.itiran-custom dl:last-child{
border: solid 1px #ccc;
padding: 10px;
margin: 0 1% 17px 1%;
}
.gallery-tag {
background: #212121;
color: #ffffff;
font-size: 11px;
margin: 0 0 5px;
padding: 6px;
border-radius: 2px;
text-decoration: none;
display: inline-block;
white-space: nowrap;
line-height: 1em;
}
.itiran-custom .gallery-note {
color: #666666;
font-size: 13px;
margin-bottom:5px;
}
参考サイト
こちらのサイトのコードをほぼコピペさせていただきました! ありがとうございます!
クラス名を「kanren」から「itiran-custom」に変更したり、「text-indent: 100%」を「150%」に変更したり、不要な記述を削除したりしています。
(2019年4月4日修正)「itiran-illust」から「itiran-custom」にクラス名を変更しました。
クラス名を変更した理由は「kanren」をそのまま変更してしまうと作品一覧以外のページも変わってしまうからです。
「itiran-custom」のクラスは「itiran-thumbnail-on-illust.php」の中で追加しています。
「text-indent」は100%指定では何故かボックスの右上にちらっと文字が見えてしまったため変更しました。
ここは何が原因なのかは謎なのでちょっと気持ち悪いのですが、ひとまず普通に動いているのでいいかなと。他のスタイルシートの影響なのだろうとは思いますが…う~ん。
なお、「gallery-tag」のクラスは4-2で追加しているタグ表示用です。お好みで内容を変更してください。
完成!
ひとまずここまででジャンルAのイラストカテゴリーはカード型表示になりました。
その他のカテゴリーの一覧は何も変わりませんが、後々修正していきます。
また、現在の状態だとデモサイトと異なりサイドバーも表示されていますがサイドバーがあった方が回遊性も高まると思うので、どちらにするかは好みの問題かなとも思います。
ちなみに、サイドバーを非表示にするには「AFFINGER5 管理」→「デザイン」→「サイト全体のレイアウト一括設定」の「カテゴリの一覧ページを1カラムにする」にチェックを入れるだけで非表示になります。
AFFINGER便利!!!!
ですがこの設定を行うと、ブログ記事の方のサイドバーも非表示になってしまうので、デモサイトではテンプレートファイルのカスタマイズを行っています。
非表示にするカテゴリー選べたらいいんだけどなぁ。よく探すと設定あったりしないかな??
今日のひとこと
記事を書きながら自分の同人サイトのカスタマイズも進めているのですが、Galleryにコツコツ過去作品を投稿していくのが地味に面倒です…こればかりは手動でコツコツやるしかない…! ⇒CSVを使ってインポートしたら大分楽になりました。このあたりは機会があれば記事にしたいなぁ。
次回は小説の一覧画面をカスタマイズしていく予定です。